Jak stworzyć stronę zgodną z SEO oraz UX? Poradnik!
Posiadanie strony internetowej jest obecnie jednym z fundamentalnych elementów prowadzenia biznesu. Należy natomiast dodatkowo zadbać o jej optymalizację – nie tylko pod kątem wyszukiwarek (SEO), ale również użytkowników (UX), ponieważ w ostatnim kwartale 2022 roku ponad 70% internautów odwiedzało sklepy internetowe za pośrednictwem tabletów lub smartfonów. Jeżeli chcesz poznać szczegóły dot. budowania witryn pod kątem SEO oraz mobile-friendly, koniecznie przeczytaj dzisiejszy artykuł! Miłej lektury.
Spis treści:
- Na czym polegają zasady mobile-first i SEO-friendly?
- Jak zweryfikować poprawność strony pod kątem SEO-friendly oraz mobile-first?
- Jak stworzyć stronę przyjazną dla użytkowników? – 10 najważniejszych zasada mobile-first i SEO-friendly!
- Responsywność witryny
- Wydajność ładowania strony
- Interaktywność serwisu
- Jak poprawić interaktywność serwisu?
- Wyraźne i czytelne fonty
- Właściwe słowa kluczowe
- Wykorzystanie elementów multimedialnych
- Linkowanie wewnętrzne
- Odpowiednia struktura serwisu
- Treści niosące wartość dla użytkowników
- Bezpieczeństwo serwisu
- Strona przyjazna dla użytkownika (SEO-friendly) i wyszukiwarek (mobile-first) – podsumowanie

Na czym polegają zasady mobile-first i SEO-friendly?
Mobile-first i SEO-friendly to dwa podejścia pozwalające zaprojektować stronę internetową łatwą w obsłudze dla użytkowników (zgodną z ich intencjami), która również dobrze pozycjonuje się w wyszukiwarkach.
Mobile-first – definicja
Mobile-first to podejście projektowe „nakładające” priorytet na projektowanie strony internetowej z myślą nie tylko o użytkownikach komputerów stacjonarnych i laptopów, ale przede wszystkim osób, które korzystają z telefonów, tabletów lub nawet najnowszych smartwatchy. W ten sposób można zmniejszyć wskaźnik odrzuceń na stronie (tzw. bounce rate) i zmaksymalizować współczynnik makro- oraz mikro konwersji (np. w postaci zakupu produktu, skorzystania z usługi lub rezerwacji szkolenia).
SEO-friendly – co oznacza to pojęcie?
SEO-friendly odnosi się do zasad optymalizacji pod kątem wyszukiwarek internetowych. Witryna stworzona zgodnie z przyjętymi standardami SEO zawiera elementy ułatwiające pozycjonowanie. Skutkuje to zwiększoną widocznością w Google (oraz innych wyszukiwarkach tj. Bing, Yahoo!, DuckDuckGo oraz YANDEX), co zwiększa jej widoczność wśród potencjalnych klientów.
Jak zweryfikować poprawność strony pod kątem SEO-friendly oraz mobile-first?
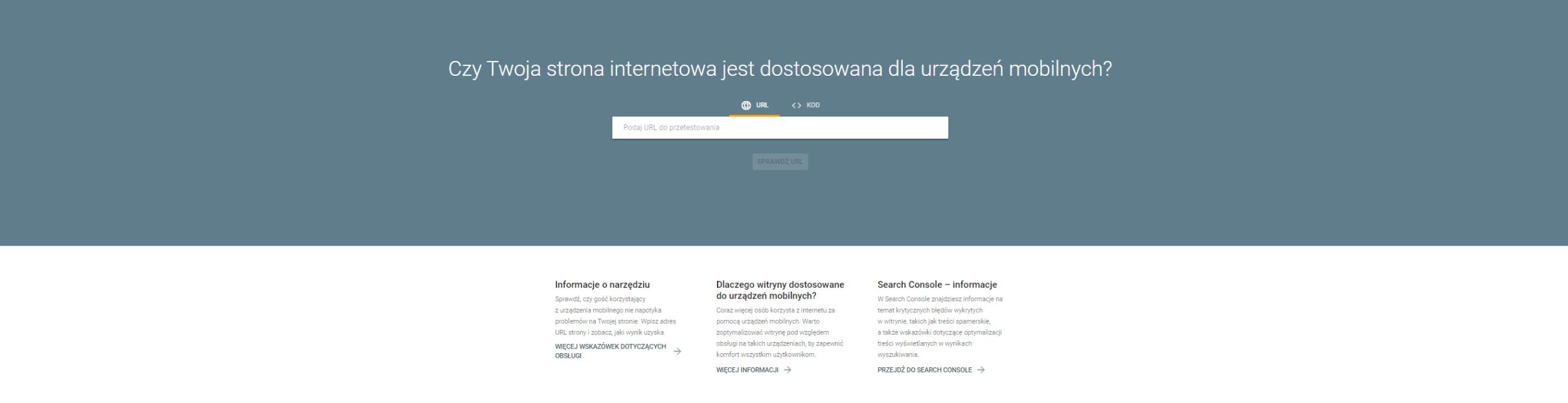
Weryfikacja poprawności serwisu pod kątem SEO-friendly oraz mobile-first jest relatywnie prostym zadaniem. Jeżeli chcesz sprawdzić stopień dostosowania witryny do urządzeń mobilnych, powinieneś wykorzystać oficjalne narzędzie Google.

Osoby, którym zależy na weryfikacji poprawności optymalizacyjnej SEO serwisu, powinny wybrać darmowy audyt SEO, w którym sprawdzą m.in.:
- nagłówki HTML,
- spójność fraz kluczowych,
- indeksowanie,
- użyteczność,
- wydajność,
- błędy JavaScript,
- bezpieczeństwo serwisu,
- i wiele więcej.
Masz pytania lub wątpliwości? Skontaktuj się ze specjalistami Wedo już dziś. Chętnie doradzimy w zakresie pozycjonowania i podpowiemy, w jaki sposób stworzyć stronę, która będzie odpowiadała obecnym wymaganiom internautów!
Jak stworzyć stronę przyjazną dla użytkowników? – 10 najważniejszych zasada mobile-first i SEO-friendly!
Aby stworzyć stronę przyjazną dla użytkowników, trzymaj się 10 zasad, które przedstawiamy w poniższych punktach.
1. Responsywność witryny
Responsywność witryny to bardzo istotna zasada pod kątem optymalizacji SXO (ang. Search Experience Optimization), czyli standardów SEO oraz UX. Serwis powinien automatycznie dostosowywać się do rozmiaru ekranu, aby zapewnić internautom jak najlepsze wrażenia z przeglądania i korzystania Twojej strony WWW. Dzięki temu klienci będą chętniej dokonywali zakupów.
Jak poprawić responsywność witryny?
Aby zoptymalizować responsywność witryny:
- skorzystaj z technologii CSS Grid lub Flexbox – w taki sposób zadbasz o odpowiednie rozłożenie elementów na stronie.
- użyj frameworków, takich jak Bootstrap lub Foundation – dostarczają gotowych rozwiązań i pomagają w tworzeniu responsywnych układów.
Ciekawostka: 94% osób ocenia strony internetowe na podstawie responsywności.
2. Wydajność ładowania strony
Szybkość ładowania strony jest kluczowa dla użytkowników. Im krócej trzeba czekać na załadowanie serwisu, tym większe prawdopodobieństwo dokonania konwersji zakupowej.
Jak poprawić wydajność ładowania strony?
Aby zoptymalizować wydajność ładowania strony:
- zminimalizuj rozmiary plików graficznych – za pomocą narzędzi do optymalizacji obrazów (np. TinyPNG);
- skompresuj pliki przy wykorzystaniu rozwiązań, takich jak Gzip lub Brotli – aby zmniejszyć rozmiar plików HTML, CSS i JavaScript;
- zoptymalizuj kod HTML i CSS strony – poprzez dokonanie minifikacji.
Ciekawostka: Pierwsze pięć sekund ładowania strony ma największy wpływ na konwersję. Wskaźnik odrzuceń zwiększa się średnio o 4,42% z każdą dodatkową sekundą ładowania.
3. Interaktywność serwisu
Interaktywność serwisu to kluczowy element wpływający na doświadczenie użytkownika. Strona powinna być przede wszystkim stabilna wizualnie. Warto również, żeby każdy jej element ładował się z należytą szybkością, a serwer jak najszybciej odpowiadał na czynność wykonaną przez użytkownika.
Jak poprawić interaktywność serwisu?
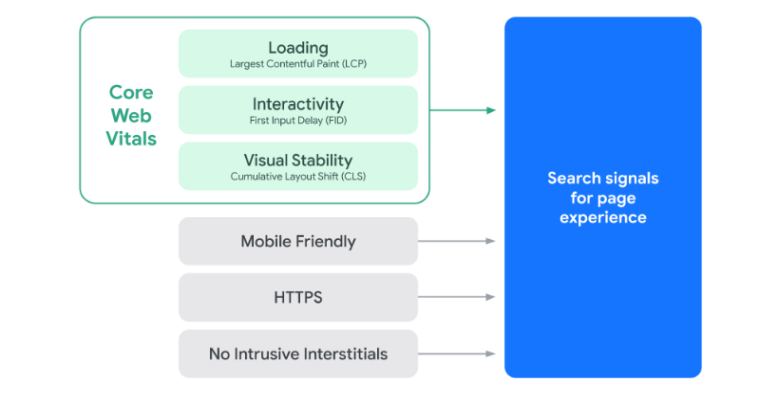
Interaktywność serwisu można poprawić, optymalizując wskaźniki Core Web Vitals – LCP (ang. Largest Contentful Paint), FID (ang. First Input Delay) oraz CLS (ang. Cumulative Layout Shift).

LCP, FID i CLS to trzy metryki używane do mierzenia stopnia interaktywności strony internetowej. Poniżej przedstawiamy ich ogólny opis oraz rekomendowane czasy ładowania:
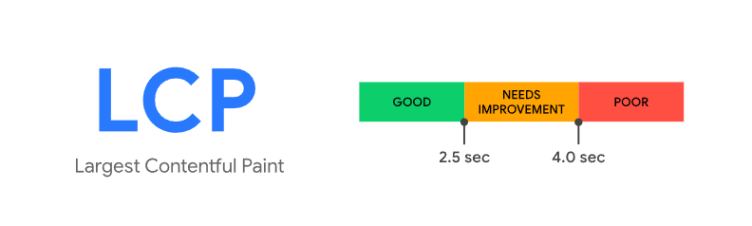
Largest Contentful Paint (LCP)

Mierzy czas, jaki potrzebny jest na załadowanie największego wizualnego elementu na stronie. Warto zoptymalizować LCP w taki sposób, aby osiągnąć wynik poniżej 2,5 sekundy.
First Input Delay (FID)

Mierzy czas, który upływa od momentu interakcji użytkownika z elementem na stronie do momentu reakcji przeglądarki. Wskaźnik FID powinien wynosić mniej niż 100 ms.
Cumulative Layout Shift (CLS)

Mierzy, jak bardzo elementy na stronie przesuwają się podczas ładowania, co może spowodować nieoczekiwane zmiany w układzie strony. Optymalna wartość CLS powinna wynosić mniej niż 0,1.
Ciekawostka: Według badań Brightedge, ponad 13% serwisów URL w sektorze B2B mogłoby uzyskać wyższe pozycje w organicznych (naturalnych) wynikach wyszukiwania po zoptymalizowaniu wskaźników Core Web Vitals.
1. Wyraźne i czytelne fonty
Fonty na stronie powinny być łatwe do odczytania, używane w sposób spójny w obrębie całego serwisu.
Jak zoptymalizować wygląd fontów na stronie?
Aby zoptymalizować wygląd fontów na stronie:
- zadbaj o wystarczająco duży i czytelny tekst,
- zapewnij kolorom odpowiedni kontrast.
Zachęcamy również do wykorzystania fontów z serwerów CDN (gwarantuje to szybsze wczytywanie niż w przypadku pobierania ich bezpośrednio z serwera).
2. Właściwe słowa kluczowe
Odpowiedni dobór słów kluczowych pozwala spełnić intencje internautów oraz sprostać wymaganiom robotów Google (tzw. crawlerom). To obecnie jeden z najważniejszych elementów optymalizacji SXO (SEO + UX).

Jak dobrać właściwe frazy kluczowe?
Przygotowując strategię SEO, powinieneś skupić się nie tylko na wyrażeniach ogólnych (jedno- lub dwuwyrazowych), ale również frazach z długiego ogona (bazujących na co najmniej 3-4 wyrazach). Dzięki temu skierujesz swoją ofertę wyłącznie do zdecydowanych klientów wyróżniających się dużym prawdopodobieństwem odnotowania konwersji.
Ciekawostka: 50% wyszukiwań opiera się o więcej niż 4 wyrazy.
1. Wykorzystanie elementów multimedialnych
Multimedia, takie jak zdjęcia, filmy i animacje, pomagają we wzbogaceniu treści na stronie i przyciągnięciu uwagi użytkowników. Należy jednak pamiętać, że zbyt duża liczba elementów multimedialnych może negatywnie wpłynąć na wydajność ładowania serwisu.
Jak zadbać o elementy multimedialne na stronie?
Elementy multimedialne powinny być jak najwyższej jakości. Warto jednak zminimalizować ich rozmiar, stosując różne techniki kompresji JPEG lub WebP – dzięki temu zmniejszymy rozmiar plików, zachowując ich jakość. Jako doświadczony dom mediowy rekomendujemy wykorzystywać opisy alternatywne (alt text) dla obrazów, co ułatwi ich indeksowanie przez wyszukiwarki.
2. Linkowanie wewnętrzne
Linkowanie wewnętrzne ułatwia użytkownikom poruszanie się po witrynie i znajdowanie potrzebnych informacji. To istotny aspekt zarówno pod kątem SEO (upraszcza proces indeksowania poszczególnych podstron), ale także UX (wspiera doświadczenia użytkowników).
Jak zoptymalizować linkowanie wewnętrzne?
W celu zoptymalizowania linkowania wewnętrznego:
- umieść linki do stron Twojego serwisu w odpowiednich miejscach (np. w nawigacji okruszkowej, pasku nawigacyjnym lub w stopce strony),
- zaimplementuj internal linki w treści (np. do poprzednich wpisów blogowych).
Ciekawostka: 82% witryn internetowych wdraża linkowanie wewnętrzne nieprawidłowo.
3. Odpowiednia struktura serwisu
Struktura strony powinna być czytelna i łatwa w nawigacji. Warto, żeby zawierała logiczne sekcje, które pomogą użytkownikom w sprawnym znalezieniu potrzebnych informacji. Aspekt odpowiedzialny za kompleksową optymalizację SXO. Bez niego uzyskanie wysokich pozycji w Google oraz poprawa doświadczeń użytkowników może być wyjątkowo utrudnione.
Jak poprawić strukturę serwisu?
Aby zoptymalizować strukturę serwisu:
- utwórz spójną mapę witryny, która ułatwi użytkownikom nawigację.
- zadbaj o implementację odpowiednich sekcji strony nagłówki rzędu pierwszego oraz podtytuły od H2 do H6 (aby wyróżnić najważniejsze elementy).
Warto również lepiej zorganizować treści, optymalizując kod HTML za pomocą tagów typu <nav>, <footer> lub <section>.
4. Treści niosące wartość dla użytkowników
Treści, które są dostępne na Twojej stronie internetowej powinny nieść realną wartość dla użytkowników (np. w postaci edukacyjnej, rozrywkowej lub badawczej). Istotna w tym przypadku jest poprawność merytoryczna, gramatyczna oraz leksykalna. Warto również skupić się na stosowaniu właściwych fraz kluczowych, za pomocą których użytkownicy odnajdą dany serwis.
Jak tworzyć treści, które będą wartościowe dla użytkowników?
Wartościowe treści odpowiadają na potrzeby użytkowników, czyli są również regularnie aktualizowane. Należy zadbać przede wszystkim o tworzenie contentu zgodnego z najnowszymi wytycznymi Google dot. User Helpful Content.

Zachęcamy do stosowania zrozumiałego języka. W pierwszej kolejności należy pisać dla użytkowników. Opracowywanie treści pod SEO „zrzucamy” na drugi plan. Jeżeli będziesz tworzył zgodnie z zasadami User Helpful Content, treści zarankują na najwyższych miejscach w organicznych (naturalnych) wynikach wyszukiwania, ponieważ będą użyteczne (Google klasyfikuje je obecnie głównie na tej podstawie).
1. Bezpieczeństwo serwisu
Bezpieczeństwo serwisu jest kluczowe dla użytkowników. Strona powinna być zabezpieczona przed atakami hakerskimi oraz chronić ich prywatność. W tym celu należy zastosować odpowiednie protokoły szyfrowania, takie jak SSL. Dzięki temu zabezpieczymy poufne dane klientów (to bardzo ważne szczególnie pod kątem zakupów w sektorze e-commerce).
Jak poprawić bezpieczeństwo serwisu?
Aby zoptymalizować bezpieczeństwo serwisu:
- zastosuj protokół szyfrowania SSL (możesz go zaimplementować za pomocą wtyczki Really Simple SSL, szyfrowanie HTTPS należy wgrać ręcznie, dzięki temu strona będzie miała nie tylko „zieloną kłódkę”, ale także zostanie rzeczywiście zabezpieczona);
- stosuj silne hasła do panelu administracyjnego (najlepiej je wygeneruj za pomocą odpowiednich programów tj. Dashlane)
- regularnie aktualizuj oprogramowanie (aby uniknąć luk w zabezpieczeniach).
Zachęcamy również stosować narzędzia do monitorowania zagrożeń (np. firewall wraz z systemami antywirusowymi).
Ciekawostka: 85% klientów unika niezabezpieczonych stron i sklepów internetowych.
Strona przyjazna dla użytkownika (SEO-friendly) i wyszukiwarek (mobile-first) – podsumowanie
Tworząc stronę internetową przyjazną dla użytkowników oraz wyszukiwarek, zwróć szczególną uwagę na zestawienie ponad 200 czynników rankingowych wskazanych przez developerów Google. Zadbaj szczególnie o responsywność, wydajność oraz interaktywność serwisu. Za priorytet ustal również jego bezpieczeństwo i odpowiednią strukturę. Dbaj przede wszystkim o użytkowników – dzięki temu wyszukiwarki potraktują Twój serwis z należytym szacunkiem, podwyższając jego pozycję w organicznych (naturalnych) wynikach wyszukiwania.




