Projektowanie stron www – najważniejsze informacje!
Projektowanie stron zgodnie z najnowszymi standardami SXO (ang. Search Experience Optimization) jest absolutną koniecznością, jeśli pod uwagę weźmiemy aktualne trendy związane z doświadczeniami użytkowników. Warto zadbać, żeby Twój przyszły serwis był nie tylko użyteczny, ale także generował wartościowy ruch z wyszukiwarek, zapytania od klientów, realizował transakcje, był pomocny i odpowiadał na najważniejsze pytania potencjalnych odbiorców. Dzisiejszy artykuł w całości poświęcimy zagadnieniu, jakim jest projektowanie stron www. Podpowiemy, na co zwrócić uwagę podczas opracowywania kompleksowej koncepcji serwisu www. Miłej lektury!

Na co zwrócić uwagę podczas projektowania stron www? – 9 kluczowych elementów
Najważniejsze elementy umożliwiające zaprojektowanie strony internetowej zgodnej z obecnymi standardami jakości przedstawiamy poniżej.
Responsywność
Strona internetowa powinna być zaprojektowana pod kątem mobile-first. Dzięki temu stanie się responsywna zarówno na urządzeniach mobilnych, jak i desktopach. Zwiększy to satysfakcję użytkowników. Wówczas prawdopodobnie współczynnik konwersji ulegnie maksymalizacji, a wskaźnik odrzuceń (tzw. bounce rate) zdecydowanie spadnie.
Przekłada się to na m.in.:
- mniejszą ilość porzuconych koszyków,
- dłuższy czas przebywania na stronie,
- wyższą pozycję w organicznych wynikach wyszukiwania.
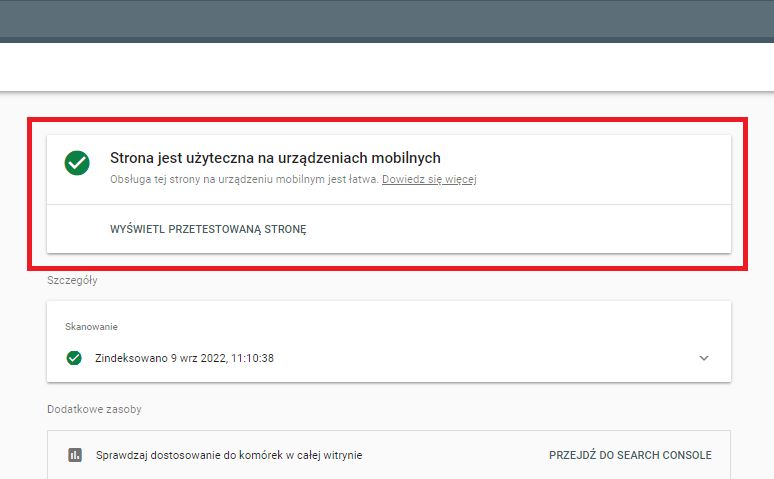
Aby zweryfikować responsywność witryny, należy wykorzystać narzędzie Mobile Friendly Test od Google.

Atrakcyjność elementów wizualnych
Rekomendacje dot. projektowania stron www pod kątem doświadczeń internautów od developerów Google bazują nie tylko na zawartości, ale także na elementach wizualnych, które są równie ważne. W procesie optymalizacji SXO (SEO + UX), należy uwzględnić kluczowe aspekty wizualne tj.:
- obrazy,
- animacje,
Warto, żeby wizualne elementy strony:
- były czytelne,
- oddziaływały na emocje,
- przedstawiały misję Twojej marki lub firmy,
- były najwyższej możliwej jakości,
- pasowały do projektu serwisu.
Projektując stronę pod kątem wizualnym, pamiętaj o tym, że każda decyzja powinna wynikać z faktów, a nie przewidywań. Warto zatem w pierwszej kolejności stworzyć projekt próbny MVP (ang. Minimum Viable Product) i przetestować go za pomocą różnych narzędzi analitycznych (np. heatmapy – w celu sprawdzenia, w jaki sposób potencjalni klienci poruszają się po witrynie).
Kolorystyka strony głównej
Jak powinna wyglądać kolorystyka na stronie internetowej? Polecamy raczej stonowane barwy, nawiązujące do identyfikacji wizualnej Twojej firmy. W niektórych miejscach (np. w przyciskach CTA oraz formularzach kontaktowych) można wykorzystać bardziej wyraziste kolory (np. czerwony, zielony, pomarańczowy, niebieski lub fioletowy) w celu podkreślenia istoty danego elementu.
Jaką funkcję pełnią prawidłowe kolory w projekcie strony www?
Prawidłowo dobrana kolorystyka:
- ułatwia nawigację,
- wpływa na decyzje zakupowe potencjalnych klientów,
- wzmacnia przekaz.
Pamiętaj, że tylko zaplanowane działanie i kompleksowo uzgodniony projekt strony będzie odpowiadał wymaganiom internautów. To nie przypadek, że platformy tj. Twitter, Facebook, Messenger czy też Microsoft Word bazują głównie na niebieskiej barwie (czyli jednym z najbardziej neutralnych kolorów, które podobają się zarówno mężczyznom, jak i kobietom).

Rekomendujemy dokładnie przemyśleć stosowane barwy, unikając posługiwania się mocno kontrastowymi, pstrokatymi kolorami (np. czerwony i żółty). Wówczas użytkownicy mogą poczuć dyskomfort i opuścić daną stronę, maksymalizując jedynie współczynnik odrzuceń.
Użyteczność i czytelność treści
Użyteczność i czytelność treści to bardzo ważny element odpowiadający nie tylko za doświadczenia użytkowników, ale także za wartość strony z punktu widzenia robotów Google, co wpływa na jej pozycję w organicznych wynikach wyszukiwania, czyli tzw. SERP-ach (ang. Search Engine Results Page).
Aby content na stronie był użyteczny i czytelny zadbaj o m.in.:
- urozmaicenie strony wizualnej tekstów dodając wypunktowania, wylistowania oraz tabelki;
- wdrożenie hierarchicznej struktury nagłówków (H1-H6);
- tworzenie contentu bazując na krótkich akapitach (maksymalnie 3-4 linijki);
- naturalne nasycenie treści słowami kluczowymi (tak, żeby uniknąć zjawiska keyword stuffingu, czyli upychania wyrażeń kluczowych);
- zastosowanie linków wewnętrznych (w celu wytłumaczenia danego zagadnienia) oraz linków zewnętrznych (aby potwierdzić daną tezę – np. właściwości oleju lnianego za pomocą badań naukowych).
Projektując stronę internetową wykorzystaj czytelne czcionki – najlepiej bezszeryfowe (np. Arial, Tahoma lub Helvetica).
Zapamiętaj!
Użyteczność i czytelność contentu to jeden z najważniejszych elementów całego procesu SXO odpowiadającego za wrażenia użytkowników.
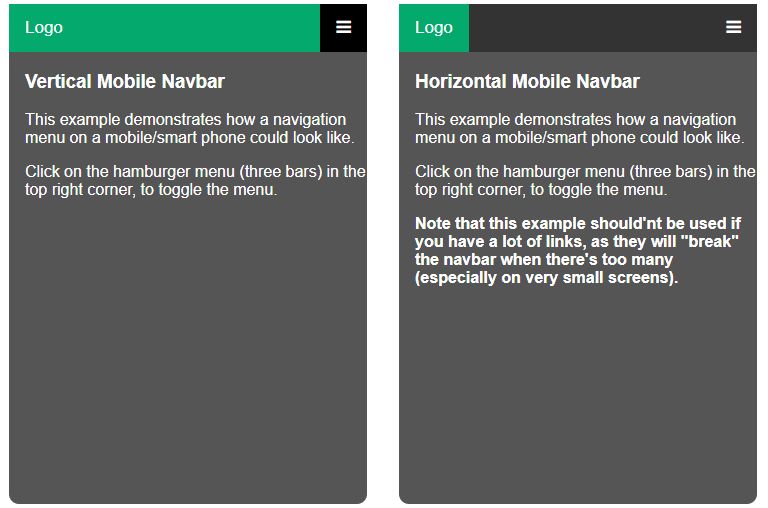
Menu
Na stronach responsywnych warto zastosować menu typu hamburger. Jak wygląda takie menu? Są to trzy poziome kreski znajdujące się zazwyczaj w lewym lub prawym górnym rogu stron internetowych. Przypominają one oczywiście wyglądem hamburgera – stąd nazwa. Gdy użytkownik w nie kliknie, wysunie się tzw. szuflada z podstronami.
Rozwiązanie to można wdrożyć na każdym CMS-ie (np. CMS WordPress). Istnieje jeszcze opcja ze sticky menu – przyczepionym w jednym miejscu, które jest widoczne, nawet gdy internauta scrolluje stronę.

Nawigacja serwisu
Nawigacja serwisu powinna być intuicyjna i użyteczna. Za jej pomocą można zbudować tzw. lejek sprzedażowy, prowadzący potencjalnego klienta od „A” do „Z”, czyli od wejścia na stronę, aż po skorzystanie z proponowanej oferty.
Przyciski Call to Action
Pamiętajmy również, aby serwis wyposażyć w buttony wzywające do działania, czyli CTA (ang. Call to Action). Za ich pomocą użytkownik będzie mógł sprawnie przejść do podjęcia konkretnego działania, bez „błądzenia” po serwisie.
Buttony CTA – przykłady
Istnieje wiele form CTA, m.in.:
- „Wejdź tutaj”,
- „Kup teraz”,
- „Skorzystaj z oferty”,
- „Zadzwoń”,
- „Wyślij zapytanie”.
Według badań przeanalizowanych przez autora Joanna Wiebe z serwisu Copyblogger.com, użycie Call to Action w formie przycisku w połączeniu z przyciągającą uwagę kolorystyką (rekomendowane barwy CTA: zielony, czerwony, niebieski) maksymalizuje liczbę kliknięć szacunkowo o 45%.
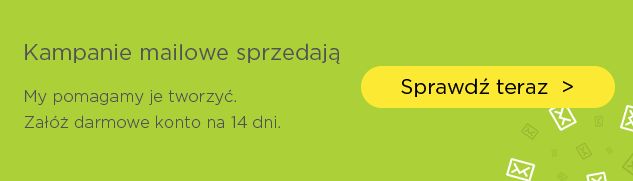
Przykład Call to Action w wykonaniu firmy Freshmail:

Warto również wspomnieć, że wyrażenie „Sprawdzam”, zamiast „Sprawdź”, może znacznie zwiększyć klikalność CTA (według firmy Freshmail, nawet o 90% w przypadku e-mail marketingu).
Wewnętrzna wyszukiwarka na stronie głównej
Wewnętrzna wyszukiwarka na stronie głównej sprawdza się szczególnie w przypadku sklepów internetowych z szeroko pojętej branży e-commerce oraz rozbudowanych portali informacyjnych czy też złożonych serwisów usługowych. Dzięki temu użytkownik może wyszukać odpowiednią kategorię i ewentualnie wykorzystać dostępne filtry.
Przykład wyszukiwarki w serwisie Zalando:

Referencje na stronie głównej
Referencje są doskonałym dowodem społecznym na słuszność danego rozwiązania lub konkretnej oferty. Wzbudzają zaufanie wśród potencjalnych konsumentów, jednocześnie potwierdzając, że dane przedsiębiorstwo posiada stopień eksperta w danej dziedzinie.
Projektowanie stron www – podsumowanie
Projektowanie stron www jest dosyć wymagającym zdaniem. Biorąc pod uwagę regularnie wzrastające oczekiwania internautów, należy uwzględnić przede wszystkim aspekty związane z UX (ang. User Experience) oraz UI (ang. User Interface). Powinniśmy również zwrócić uwagę na SEO (ang. Search Engine Optimization) – dostosowując witrynę w taki sposób, aby była przyjazna także robotom Google (tzw. crawlerom lub spiderom).
Projekt serwisu należy oprzeć o stonowane barwy z wyróżniającymi się elementami Call to Action (CTA) nakłaniającymi do działania. Warto zainwestować w wysokiej jakości copywriting sprzedażowy – perswazyjnie przedstawiający ofertę potencjalnym klientom. Pamiętajmy o projekcie zgodnym z zasadami mobile-first, atrakcyjnym wizualnie, lecz takim, który nie będzie przesadzony pod względem zaawansowanych funkcjonalności, ponieważ mogą one zmniejszyć użyteczność witryny.
Dziękujemy za czas poświęcony na przeczytanie dzisiejszego wpisu i życzymy powodzenia w projektowaniu stron www lub nadzorowaniu tworzenia konkretnych projektów.
FAQ – najczęstsze pytania i odpowiedzi
Poniżej przedstawiamy najczęstsze pytania i odpowiedzi w tematyce projektowania stron www.
#1 Ile trwa zaprojektowanie nowoczesnej strony www?
Zaprojektowanie nowoczesnej strony www trwa zazwyczaj minimum 7 dni roboczych. Czas wykonania danego zlecenia może wydłużyć się nawet do 14-21 dni roboczych, w zależności od liczby podstron i dodatkowych funkcjonalności zamówionych przez klienta.
#2 Ile kosztuje zaprojektowanie i wdrożenie strony www?
Cena za stronę typu wizytówka, landing page lub serwis z kilkoma podstronami wynosi ok. 1 500 – 2 000 zł netto (np. na platformie CMS WordPress). Jeśli zależy nam na dedykowanym szablonie i nieco bardziej rozbudowanym projekcie (np. kilkunastoma podstronami, będziemy musieli liczyć się z kosztami rzędu 3 000 – 7 000 zł netto). W przypadku sklepów internetowych z szeroko pojętej branży e-commerce ceny zaczynają się od mniej więcej 10 000 zł netto.
#3 Jakie są najważniejsze elementy projektowania stron www?
Stronę www należy zaprojektować zgodnie ze wskazówkami, które przedstawiliśmy w dzisiejszym wpisie. Uważamy, że najważniejszymi elementami są m.in.:
- responsywność,
- atrakcyjność elementów wizualnych,
- kolorystyka strony głównej,
- użyteczność i czytelność treści,
- menu,
- nawigacja serwisu,
- przyciski Call to Action,
- wewnętrzna wyszukiwarka na stronie głównej,
Weź również pod uwagę aspekt SEO – żeby roboty Google widziały wartość w Twojej witrynie i regularnie zwiększały jej pozycję w organicznych wynikach wyszukiwania, czyli SERP-ach.
#4 Projektowanie stron www – na jakich platformach?
CMS WordPress jest obecnie najpopularniejszym systemem do tworzenia stron www. Dobrym rozwiązaniem okaże się także Joomla. Dlaczego akurat polecamy dwie powyższe opcje? Ponieważ zrzeszają one najszersze grono specjalistów i w razie jakichkolwiek zmian lub dodatkowych wdrożeń – nie trzeba długo szukać.
Z tego artykułu dowiedziałeś się:
- Na co zwrócić uwagę podczas projektowania stron www?
- Ile trwa zaprojektowanie nowoczesnej strony www?
- Ile kosztuje zaprojektowanie i wdrożenie strony www?